9. Google fonts and website speed
how to keep your website fast while using Google fonts
by Reese Spykerman
This is part of a 10-part series on Google Fonts and how you can use them to make a beautiful website. Visit the series overview here.
Did you know more than 50% of people will leave a website if it takes longer than 3 seconds to load?
Customers no longer have patience for slow-loading websites or websites with so much junk on them their phones freeze up or crash.
Your site needs to be lean and mean if you want to keep people around. This is a short lesson on how to balance Google fonts with website site speed.
The more Google fonts and styles you add to your site, the more weight they add, and the more this affect your website load time.
How to keep things lean with Google fonts
- One font for your body text, at 400 (regular) weight.
- If your website is already fast (you can use the tool pingdom to check yours), you could also add, to that body font, an italic style and bold style.
- If your website is running slow, you could skip the body font all together and use a browser font (like Times New Roman, Arial, Georgia, etc) and just use a Google font for your headlines.
- For your headlines, choose ONE font and one weight to use on all headlines.
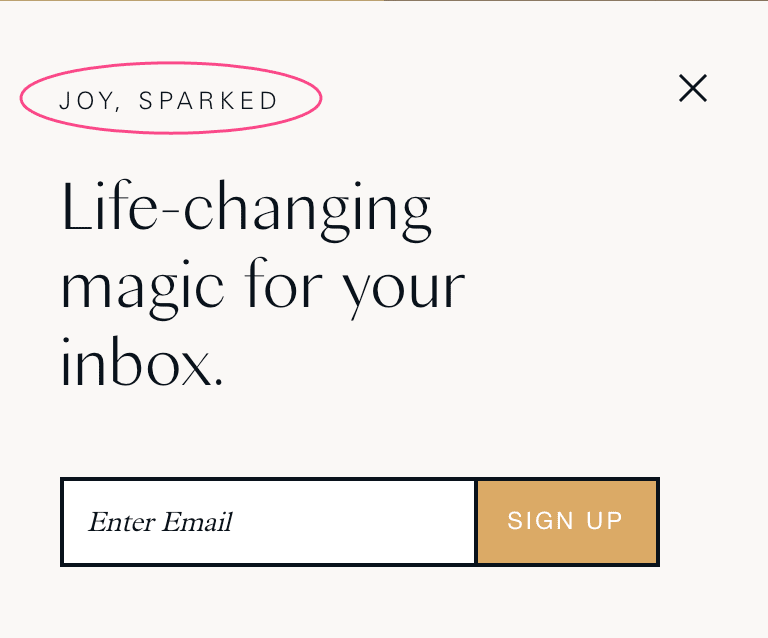
For any accent text (dates, categories, small labels, etc) you could use your body font in bold or italics, or if your headline font is readable at small sizes, use that and stylize into something like all caps to offset it a bit. (The circled text is “accent text” in the image shown).
If your website runs very fast (less than a second) and uses few images and scripts, you can use Google fonts and styles a bit more liberally than other sites, and choose to emphasize the fonts as a major part of your branding.
Congratulations! Your next step
You did it! You’re done. You now know a lot more about Google fonts and how to choose the right ones for you and your brand.
Take a screenshot of all your hard work, and tag me. I want to see it! Use #doabledesign.
Instagram: @designbyreese
Facebook: @byreese
Twitter: @reese
Let’s find the hidden money pockets on your website.
Start with this free cheatsheet:
10 Common Website Mistakes That Are Losing You Leads and Sales
(and how to fix them, fast!)

 For any
For any